 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
 更多“实现下列列表功能 定义空列表lt 向lt新增5个元素 修改lt中第2个元素 向lt中第2个位置增加一个元素 从lt中第1个位置删除一个元素 删除lt中第1-3位置元素”相关的问题
更多“实现下列列表功能 定义空列表lt 向lt新增5个元素 修改lt中第2个元素 向lt中第2个位置增加一个元素 从lt中第1个位置删除一个元素 删除lt中第1-3位置元素”相关的问题
第1题
1、下面哪个标记不是HTML5新增的结构元素?
A、
B、 <nav>
C、 <aside>
D、 <footer>
第2题
D、 <video>
第4题
A、a={1,2,3,4,5};
B、for(i=0;i<5;i++) a[i]="i;"> C、for(i=0;i<5;i++) scanf("%d",&a[i]);> D、a[0]=1;a[1]=1;a[2]=2;a[3]=3;a[4]=4;
第6题
算法2-2:有序线性表的有序合并【线性表】 Description 已知线性表 LA 和 LB 中的数据元素按值非递减有序排列,现要求将 LA 和 LB 归并为一个新的线性表 LC, 且 LC 中的数据元素仍然按值非递减有序排列。例如,设LA=(3,5,8,11) ,LB=(2,6,8,9,11,15,20) 则 LC=(2,3,5,6,8,8,9,11,11,15,20) 算法描述如下: 从上述问题要求可知,LC中的数据元素或是LA中的数据元素,或是LB中的数据元素,则只要先设LC为空表,然后将LA或LB中的元素逐个插入到LC中即可。为使LC中元素按值非递减有序排列,可设两个指针 i 和 j 分别指向LA和LB中某个元素,若设 i 当前所指的元素为 a,j 所指的元素为 b,则当前应插入到 LC 中的元素 c 为 c = a < b a b i j LC LA LB br/>图:有序列表有序插入算法 Input 有多组测试数据,每组测试数据占两行。第一行是集合A,第一个整数m(0< m="100)代表集合A起始有m个元素,后面有m个非递减排序的整数,代表A中的元素。第二行是集合B,第一个整数n(0<=n<=100)代表集合b起始有n个元素,后面有n个非递减排序的整数,代表b中的元素。每行中整数之间用一个空格隔开。output 2 3 5 6 7 8 9 11 15 每组测试数据只要求输出一行,这一行含有 m+n 个来自集合 a 和集合b 中的元素。结果依旧是非递减的。每个整数间用一个空格隔开。 sample input4 20sample output2>
第7题
B、 <ctrl> + <shift> 、 <ctrl> + <空格>
C、 <ctrl> + <shift> 、 <ctrl> + <回车>
D、 <ctrl> + <回车> 、 <shift> + <回车>
第8题
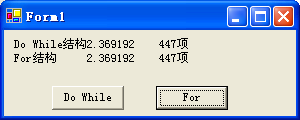
计算下列级数,直到第i项的值<10-5时结束。 style="border:0px currentColor;border-image:none;vertical-align:top;max-height:520px;max-width:520px" src="http://static.jiandati.com/28a8531-chaoxing2016-21419.gif"> 以“昵称-6-3”为项目名保存。项目完成后,将整个项目文件夹压缩成:昵称-6-3.rar,以附件形式提交。 【提示】 本题的关键是找规律并写出通项。本题规律为:第i项的分母是第i-1项的分母加上i。即分母通项为:![]() 。 因为事先不知循环次数,一般应使用Do While循环结构;当然也可使用For循环结构,设置循环的终值为一个较大的值,当满足精度后退出循环。运行结果见图6.3。
。 因为事先不知循环次数,一般应使用Do While循环结构;当然也可使用For循环结构,设置循环的终值为一个较大的值,当满足精度后退出循环。运行结果见图6.3。 图6.3 运行结果
图6.3 运行结果
第10题
阅读程序。阅读下列C++程序(共2个文件)。阅读后请说明程序的功能,并对每条语句进行注释,说明其作用。添加注释并提交源程序(请粘贴源代码或屏幕截图,不要上传附件)。 // 程序文件:1.cpp #include <iostream> using namespace std; void fun(int x) { if (x < 0) { cout << ‘-‘; x = -x; } while (x != 0) { cout << x%10; x /= 10; } cout << endl; } void fun(char *str) { int N = 0; while (str[N] != ‘\0’) N++; for (int n = N-1; n >= 0; n--) cout << str[n]; cout << endl; } // 程序文件:2.cpp #include <iostream> using namespace std; extern void fun(int x); extern void fun(char *str); int main( ) { fun( -2015 ); fun( “-2015” ); return 0; }

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
