 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
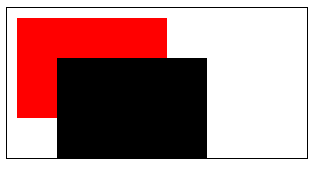
以下代码片段的运行结果是否正确? const ctx = wx.createCanvasContext(’myCanvas’) ctx.save() ctx.setFillStyle(’red’) ctx.fillRect(10, 10, 150, 100) ctx.restore() ctx.fillRect(50, 50, 150, 100) ctx.draw() 运行结果:
 更多“以下代码片段的运行结果是否正确? const ctx = wx.createcanvascontext(’mycanvas’) ctx.save()”相关的问题
更多“以下代码片段的运行结果是否正确? const ctx = wx.createcanvascontext(’mycanvas’) ctx.save()”相关的问题
第1题
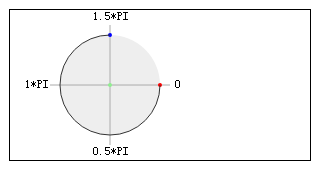
以下代码片段的运行结果是否正确?() const ctx = wx.createCanvasContext('myCanvas') // Draw coordinates ctx.arc(100, 75, 50, 0, 2 * Math.PI) ctx.setFillStyle('#EEEEEE') ctx.fill() ctx.beginPath() ctx.moveTo(40, 75) ctx.lineTo(160, 75) ctx.moveTo(100, 15) ctx.lineTo(100, 135) ctx.setStrokeStyle('#AAAAAA') ctx.stroke() ctx.setFontSize(12) ctx.setFillStyle('black') ctx.fillText('0', 165, 78) ctx.fillText('0.5*PI', 83, 145) ctx.fillText('1*PI', 15, 78) ctx.fillText('1.5*PI', 83, 10) // Draw points ctx.beginPath() ctx.arc(100, 75, 2, 0, 2 * Math.PI) ctx.setFillStyle('lightgreen') ctx.fill() ctx.beginPath() ctx.arc(100, 25, 2, 0, 2 * Math.PI) ctx.setFillStyle('blue') ctx.fill() ctx.beginPath() ctx.arc(150, 75, 2, 0, 2 * Math.PI) ctx.setFillStyle('red') ctx.fill() // Draw arc ctx.beginPath() ctx.arc(100, 75, 50, 0, 1.5 * Math.PI) ctx.setStrokeStyle('#333333') ctx.stroke() ctx.draw() 运行结果:
第2题
以下代码片段的运行结果是否正确? const ctx = wx.createCanvasContext('myCanvas') // Draw coordinates ctx.arc(100, 75, 50, 0, 2 * Math.PI) ctx.setFillStyle('#EEEEEE') ctx.fill() ctx.beginPath() ctx.moveTo(40, 75) ctx.lineTo(160, 75) ctx.moveTo(100, 15) ctx.lineTo(100, 135) ctx.setStrokeStyle('#AAAAAA') ctx.stroke() ctx.setFontSize(12) ctx.setFillStyle('black') ctx.fillText('0', 165, 78) ctx.fillText('0.5*PI', 83, 145) ctx.fillText('1*PI', 15, 78) ctx.fillText('1.5*PI', 83, 10) // Draw points ctx.beginPath() ctx.arc(100, 75, 2, 0, 2 * Math.PI) ctx.setFillStyle('lightgreen') ctx.fill() ctx.beginPath() ctx.arc(100, 25, 2, 0, 2 * Math.PI) ctx.setFillStyle('blue') ctx.fill() ctx.beginPath() ctx.arc(150, 75, 2, 0, 2 * Math.PI) ctx.setFillStyle('red') ctx.fill() // Draw arc ctx.beginPath() ctx.arc(100, 75, 50, 0, 1.5 * Math.PI) ctx.setStrokeStyle('#333333') ctx.stroke() ctx.draw() 运行结果:
第3题
以下代码片段的运行结果是否正确?( ) const ctx = wx.createCanvasContext('myCanvas') ctx.beginPath() ctx.moveTo(10, 10) ctx.lineTo(100, 50) ctx.lineTo(10, 90) ctx.stroke() ctx.beginPath() ctx.setLineJoin('miter') ctx.setLineWidth(10) ctx.moveTo(50, 10) ctx.lineTo(140, 50) ctx.lineTo(50, 90) ctx.stroke() ctx.beginPath() ctx.setLineJoin('round') ctx.setLineWidth(10) ctx.moveTo(90, 10) ctx.lineTo(180, 50) ctx.lineTo(90, 90) ctx.stroke() ctx.beginPath() ctx.setLineJoin('bevel') ctx.setLineWidth(10) ctx.moveTo(130, 10) ctx.lineTo(220, 50) ctx.lineTo(130, 90) ctx.stroke() ctx.draw() 运行结果:
第4题
以下代码片段的运行结果是否正确?(b ) const ctx = wx.createCanvasContext('myCanvas') ctx.beginPath() ctx.moveTo(10, 10) ctx.lineTo(100, 50) ctx.lineTo(10, 90) ctx.stroke() ctx.beginPath() ctx.setLineJoin('miter') ctx.setLineWidth(10) ctx.moveTo(50, 10) ctx.lineTo(140, 50) ctx.lineTo(50, 90) ctx.stroke() ctx.beginPath() ctx.setLineJoin('round') ctx.setLineWidth(10) ctx.moveTo(90, 10) ctx.lineTo(180, 50) ctx.lineTo(90, 90) ctx.stroke() ctx.beginPath() ctx.setLineJoin('bevel') ctx.setLineWidth(10) ctx.moveTo(130, 10) ctx.lineTo(220, 50) ctx.lineTo(130, 90) ctx.stroke() ctx.draw() 运行结果:
第5题
第6题

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
