 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A."navigationBarTitleText": "导航栏标题"
B."navigationBarTextStyle": "导航栏标题"
C."backgroundTextStyle": "导航栏标题"
D."navigationBarBackgroundColor": "导航栏标题"
 更多“【单选题】微信小程序中为导航栏设置标题需在app.json配置文件的window属性中配置以下哪个参数?”相关的问题
更多“【单选题】微信小程序中为导航栏设置标题需在app.json配置文件的window属性中配置以下哪个参数?”相关的问题
第2题
2.该网站用到了层叠样式表(CSS),其样式表文件在网站根目录下的include文件夹下,名字叫做example.css。 某网页文件在网站根目录下的admin目录中,下面是该页面的部分代码,其作用是导入外部样式表文件。请为下列(6)~(8)处选择合适的答案。
<meta. http-equiv="Content-Type" content=”text/html;charset=gb2312">
<(6)href="(7)”rel="stylesheet"(8)="text/css">
(6)备选答案
A.a B.1ink C.css D.open
(7)备选答案
A.../include/example.css B.../admin/include/example.css
C.../admin/example.css D.../example.css
(8)备选答案
A.type B.include C.1ink D.content
第4题
阅读下列说明,回答问题 1 至问题3,将解答填入答题纸的对应栏内。
【说明】
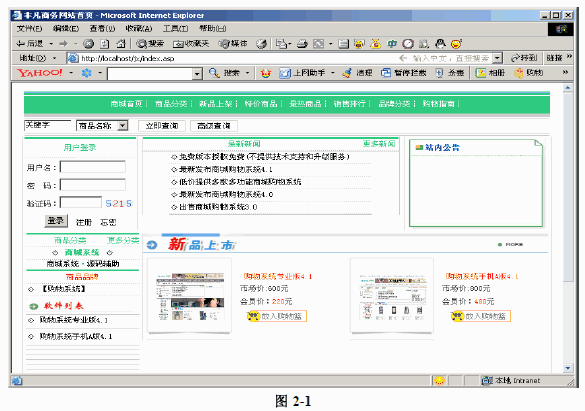
某电子商务网站主页如图 2-1 所示:

【问题1】(5 分)
以下是该网站主页部分的 html 代码,请根据图2-1 将(1)~(5)的空缺代码补齐:
<html>
(1) 非凡商务网站首页 (2)
<!-- (3) file="include/header.asp"-->
<table width="784" >
<tr >
……
<form. …… >
<td width="45%">
<input type="text" size="15" maxlength="15" (4) ="关键字" >
<select name="action" >
<option value="1" (5) >商品名称</option>
<option value="2">商品类别</option>
<option value="3">商品简介</option>
<option value="4">详细说明</option>
</select>
<input type="submit" value="立即查询" >
<input type="button" value="高级查询" nClick="location.href='search.asp'">
</td>
</form>
</tr>
</table>
</html>
【问题2】(5 分)
1.该网站所有页面都包含导航栏,为方便网站维护,建设网站时将导航栏置于文件
header.asp 中,这样做的优点是什么?(2 分)
2.该网站用到了层叠样式表(CSS),其样式表文件在网站根目录下的include 文件夹下,
名字叫做example.css。某网页文件在网站根目录下的admin 目录中,下面是该页面的部分代码,
其作用是导入外部样式表文件。请为下列(6)~(8)处选择合适的答案。(3 分)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
< (6) href=" (7) " rel="stylesheet" (8) ="text/css">
(6)备选答案
A. a B. link C.css D.open
(7)备选答案
A.../include/example.css B. ../admin/include/example.css
C. ../admin/example.css D. ../example.css
(8)备选答案
A.type B.include C.link D.content
【问题3】(5 分)
下面是用户登陆页面的部分代码,基本功能是检测用户是否填写用户名,如果没有填写,
跳出窗口提示错误,否则提交用户信息。请为下列(9)~(13)处选择合适的答案。
……
<form. name=loginfo method=post (9) ="chkuser.asp">
<input type=submit value="登录" nClick="return checkuu();">
</form>
……
<SCRIPT. language="JavaScript">
<!--
(10) checkuu()
{
if(checkspace(document.loginfo.username. (11) )) {
document.loginfo.username.focus();
(12) ("用户名不能为空!");
(13) false;
}
……
}
//-->
</script>
(9)~(13)备选答案
A.run B.action C.value D.return
E.a href F.alert G.submit H.function
第5题
(1)将窗体的边框样式设置为“对话框边框”,取消窗体中的水平和垂直滚动条、记录选择器、导航按钮(导航按钮)、分隔线、控制框、关闭按钮、最大化按钮和最小化按钮。
(2)将窗体标题栏显示文本设置为“系统登录”。
(3)将窗体中“用户名称”(名称为“1User”)和“用户密码”(名称为“Pass”)两个标签上的文字颜色改为浅综色(浅综色代码为128)、字体粗细改为“加粗”。
(4)将窗体中名称为“&ass”的文本框控件的内容以密码形式显示。
(5)按照以下窗体功能,补充事件代码设计。
在窗体中有“用户名称”和“用户密码”两个文本框,名称分别为“tUser”和“tPass”,还有“确定”和“退出”两个命令按钮,名称分别为“cmdEnter”和“cmdQuit”。在“tIJser”和“&ass”两个文本框中输入用户名称和用户密码后,单击“确定”按钮,程序将判断输入的值是否正确,如果输入的用户名称为“cueb”,用户密码为“1234”,则显示提示框,提示框标题为“欢迎”,显示内容为“密码输入正确,欢迎进入系统!”,提示框中只有一个“确定”按钮,当单击“确定”按钮后,关闭该窗体:如果输入不正确,则提示框显示内容为“密码错误!”,同时清除“tUser”和“tPass”两个文本框中的内容,并将光标置于“tUser”文本框中。当单击窗体上的“退出”按钮后,关闭当前窗体。
注意:不允许修改窗体对象“fSys”中未涉及的控件、属性和任何VBA代码。
只允许在“*****Add*****”与“*****Ad*****”之间的空行内补充一条语句,不允许增删和修改其他位置已存在的语句。
第6题

A. 增加一个SiteMapDataSource控件到Web窗体,并且绑定到TreeView 控件。
B. 增加一个SiteMapPath控件到Web窗体,并且绑定到TreeView控件。
C. 嵌入上述站点导航XML定义到Web.sitemap文件的SiteMap节点内。
D. 嵌入上述站点导航XML定义到Web.config文件的AppSettings节点内。
E. 设置SiteMapDataSource 控件的StartingNodeUrl属性值为~/Marketing.aspx。
F. 设置SiteMapPath 控件的SkipLinkText属性值为Sales。
第7题
试讲题目
1题目:新建网页
2.内容:
中学信息技术教材中“使用FrontRase新建网页”的部分教学内容如下:
要创建一个新的网页,可按下面的步骤操作:
(1)从“文件”菜单的“新建”子菜单中选择“网页”命令,打开“新建”对话框;
(2)在“常规”选项卡中选择所需的模板,可在“说明”及“预览”区域查看该模板的说明及预览图。如果要建立一个空白网页,可选中“普通网页”模板;
(3)单击“确定”按钮,系统新建一个基于所选模板的网页,此时,新建的网页显示在FrontPase窗口中,如下图所示,我我们就可以对其进行编辑修改等操作;

(4)单击“文件”菜单,选择“保存文件”命令,弹出“另存为”对话框。在“另存为”对话框中,单击“更改”按钮修改网页标题,如“新闻”。在“文件名”文本框中输入网页文件名,如news.htm。设置完成后单击“保存”按钮;
(5)单击“视图”框中“导航”图标,在“文件夹列表”中拖动新建网页到站点的结构图,将其置入相应位置。
请就上述教学内容,进行教学过程设计。
3基本要求:
(1)应有与教学主要内容相对应的适当板书。
(2)教学过程中使用实例。
(3)教学过程中应有与学生的交流讨论。
(4)试讲时间约10分钟。
答辩题目
1如何在Frontpage中简易移动图片?
2.网页和网站有什么区别?
第9题
(1)将窗体中名称为“Lremgrk”的标签控件上的文字颜色改为红色(红色代码为255),字体粗细改为“加粗”。
(2)将窗体标题设置为“修改用户信息”。
(3)将窗体边框改为“对话框边框”样式,取消窗体中的水平和垂直滚动条、记录选择器、导航按钮和分隔线。
(4)将窗体中“退出”命令按钮(名称为“cmdquit”)上的文字颜色改为深棕(深棕代码为128)、字体粗细改为“加粗”,并给文字加上下划线。
(5)在窗体中还有“修改”和“保存”两个命令按钮,名称分别为“CmdEdit”和“CmdSave”,其中“保存”命令按钮在初始状态为不可用,当单击“修改”按钮后,应使“保存”按钮变为可用。现已编写了部分VBA代码,请按照VBA代码中的指示将代码补充完整。
要求:修改后运行该窗体,并查看修改结果。
注意:不能修改窗体对象“fEdit”和“fEuser”中未涉及的控件、属性;不能修改表对象“tAddr”和“tUser”。
程序代码只允许在“**********”与“**********”之间的空行内补充一行语句,完成设计,不允许增删和修改其他位置已存在的语句。
第10题
该PDA产品的软件如下所示:
(1)记事本
(2)电源管理
(3)TCP/IP协议栈
(4)文件系统
(5)LCD驱动程序
(6)游戏软件
(7)GUI软件
(8)GPS导航定位软件
(9)处理触摸屏的软件
(10)Word文字处理软件
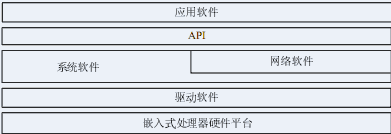
图1-2是PDA软件的层次关系示意图,共分为4类软件。

图1-2 PDA软件层次关系示意图
请说明上述10个软件所属的软件类别(将软件的编号填入答题纸相应的位置)。
(注意:每个选项只能属于一类软件,有重复者按选错对待。)

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
