 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.<tr><td>Value1</td></tr>
B.<tr><td>Value2</td></tr>
C.<td>Value2</td>
D.<tr><td>Header1</td></tr>
 答案
答案
 更多“有如下HTML代码:&lt;table&gt;&lt;tr&gt;&lt;td&gt;Header1&lt;/td&gt;&lt…”相关的问题
更多“有如下HTML代码:&lt;table&gt;&lt;tr&gt;&lt;td&gt;Header1&lt;/td&gt;&lt…”相关的问题
第1题
阅读下列说明,回答问题1至问题3,将解答填入答题纸的对应栏内。
【说明】
某网站采用ASP+SQL Server开发,系统的数据库名为gldb,数据库服务器IP地址为202.12.34.1。打开该网站主页,如图5-1所示:

【问题1】(8分,每空1分)
以下是该网站主页部分的html代码,请根据图5-1将(1)~(8)的空缺代码补齐。
<html>
……
<!-- (1) file="include/header.asp"-->
<table width="784" >
<tr>
……
<form……>
<td width="45%">
<input type=" (2) "size="15" maxlength="15" (3) ="关键字">
< (4) name="action">
<option value="l">商品简介</option>
<option value="2">商品类别</option>
<option value="3" (5) >商品名称</option>
<option value="4">详细说明</option>
(6)
<input type=" (7) "value="立即查询" >
<input type=" (8) "value="高级查询"onClick="location.href='search.asp'">
</td>
</form>
</tr>
</table>
……
</html>
【问题2】(2分,每空1分)
该网站采用ASP编写程序代码,在ASP内置对象中,application对象和session对象可以创建存储空间用来存放变量和对象的引用。
如果在页面中设置访客计数器,应采用上述的 (9) 对象:如果编写购物车组件,应采用上述的 (10) 对象。
【问题3】(5分,每空1分)
以下是该网站进行数据库连接的代码conn.asp,请根据题目说明完成该程序,将答案填写在答题纸的对应位置。
<%
set conn= (ll) .createobject("adodb.connection")
( 12) .provider="sqloledb"
provstr"server= (13) ;database= (14) ;uid= xtgl;pwd=xtg1123"
conn. (15) provstr
%>
第2题
阅读下列说明,回答问题 1 至问题3,将解答填入答题纸的对应栏内。
【说明】
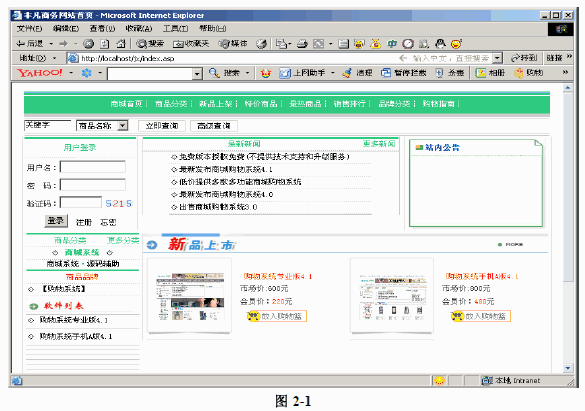
某电子商务网站主页如图 2-1 所示:

【问题1】(5 分)
以下是该网站主页部分的 html 代码,请根据图2-1 将(1)~(5)的空缺代码补齐:
<html>
(1) 非凡商务网站首页 (2)
<!-- (3) file="include/header.asp"-->
<table width="784" >
<tr >
……
<form. …… >
<td width="45%">
<input type="text" size="15" maxlength="15" (4) ="关键字" >
<select name="action" >
<option value="1" (5) >商品名称</option>
<option value="2">商品类别</option>
<option value="3">商品简介</option>
<option value="4">详细说明</option>
</select>
<input type="submit" value="立即查询" >
<input type="button" value="高级查询" nClick="location.href='search.asp'">
</td>
</form>
</tr>
</table>
</html>
【问题2】(5 分)
1.该网站所有页面都包含导航栏,为方便网站维护,建设网站时将导航栏置于文件
header.asp 中,这样做的优点是什么?(2 分)
2.该网站用到了层叠样式表(CSS),其样式表文件在网站根目录下的include 文件夹下,
名字叫做example.css。某网页文件在网站根目录下的admin 目录中,下面是该页面的部分代码,
其作用是导入外部样式表文件。请为下列(6)~(8)处选择合适的答案。(3 分)
<meta. http-equiv="Content-Type" content="text/html; charset=gb2312">
< (6) href=" (7) " rel="stylesheet" (8) ="text/css">
(6)备选答案
A. a B. link C.css D.open
(7)备选答案
A.../include/example.css B. ../admin/include/example.css
C. ../admin/example.css D. ../example.css
(8)备选答案
A.type B.include C.link D.content
【问题3】(5 分)
下面是用户登陆页面的部分代码,基本功能是检测用户是否填写用户名,如果没有填写,
跳出窗口提示错误,否则提交用户信息。请为下列(9)~(13)处选择合适的答案。
……
<form. name=loginfo method=post (9) ="chkuser.asp">
<input type=submit value="登录" nClick="return checkuu();">
</form>
……
<SCRIPT. language="JavaScript">
<!--
(10) checkuu()
{
if(checkspace(document.loginfo.username. (11) )) {
document.loginfo.username.focus();
(12) ("用户名不能为空!");
(13) false;
}
……
}
//-->
</script>
(9)~(13)备选答案
A.run B.action C.value D.return
E.a href F.alert G.submit H.function
第3题
B.<p>one</p>
C.<p>three</p>
D.<div><p>two</p></div>
第4题
B.<li>苹果</li><li>香蕉</li><li>葡萄</li>
C.<ul><li>苹果</li><li>香蕉</li><li>葡萄</li></ul>
D.苹果香蕉葡萄
第5题
B.<p>我想说:<b>你好</b></p>
C.<b>你好</b><p>我想说:</p>
D.<p><b>你好</b>我想说:</p>
第6题
<nav>
</nav>
</header> 以上程序运行的结果是()。
A、首页 学校新闻 学校概况 机构设置
B、首页 学校新闻 学校概况 机构设置
C、首页 学校新闻 学校概况 机构设置
D、另外三个都不对。
第7题
B.$(#p-list li:only-child).hide
C.$(#p-list li:first-child).hide
D.$(#p-list li:last-child).hide
第9题
A、在<servlet-mapping>中的<url-patten>表示用户请求访问Servlet的URL
B、Servlet容器会根据<servlet-class>查找到与其对应的<servlet-name>
C、<servlet>中的<servlet-name>内容与<servlet-mapping>中的<servlet-name>内容可以不一致
D、以上描述都不正确

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
