 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.固定
B.标记
C.提示
D.值
 答案
答案
 更多“在属性定义框中,哪个选框不设置,将无法定义属性()”相关的问题
更多“在属性定义框中,哪个选框不设置,将无法定义属性()”相关的问题
第2题
A.自定义“开始”菜单
B.自定义桌面背景
C.清除“文档”菜单内容
D.清除“回收站”
第3题
A、删除"开始"菜单
B、自定义桌面背景
C、清除"文档"菜单的内容
D、清除"回收站"
第5题
A、datalist 标签是HTML5新增的表单标签,它用于定义输入框的选项列表,列表中的选项是由多个option标签创建。
B、它类似于</datalist><select>标签,但和select标签也有不同之处。 C、用户要设置的值不在列表之内时,允许用户在输入框中自行输入。 D、datalist元素本身并不显示,而是当输入框获得焦点时以提示输入的方式显示datalist中的选项。因此,需要将输入框的list属性引用datalist的id。 参考答案:ABCD2、select标签需要使用option标签定义列表的可用选项,它的语法格式如下所示: </select> <option selected value="value1"> item1</option> <option selected="“selected" " value="value2"> item2</option> <option selected="“selected" " value="value3"> item3</option> 下面描述正确的是:
A、其中name属性为列表框或组合框定义名称标识,size属性指定列表框中行的显示数量,如果选项数目大于size值,则会出现垂直滚动条。如果没有定义size属性,或者size属性值为1,则呈现为菜单样式。
B、multiple属性设置时,允许同时选择多个选项,不设置则只允许选择一个选项。
C、选项标签<option>有两个常用属性:selected和value。其中selected属性指定首次显示列表时该选项为选中状态,value属性指定选项的取值。
D、当选项列表过长时,不便于用户选择选项,可以进行组合处理解决这一问题。</option><optgroup>标签可以定义组合选择,使用它对过长的选项进行组合处理,该标签在</optgroup><select>标签中直接指定,不允许嵌套。 参考答案:ABCD3、下列关于type的属性值指定输入类型,说法正确的有( ) A、password表示单行显示文本框,但输入的数据用星号表示; B、radio表示单选按钮; C、reset表示重置按钮,将重置表单数据,以便重新输入; D、button表示提交按钮 参考答案:ABC4、method属性用于设置表单数据的提交方式,其取值可以为( )或( )。 A、get B、auto C、post D、take 参考答案:AC5、下面关于表单的描述正确的是: A、表单是网页上用来显示或收集用户信息的区域,并将收集的信息发送给服务器端程序处理。 B、最常见的表单应用有搜索引擎页面、用户登录页面、用户注册页面等。 C、表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单元素组成。 D、表单是客户端和服务器端传递数据的桥梁,是实现用户和服务器互动的最主要方式。 参考答案:ABCD6、novalidate属性用于指定在提交表单时取消对表单进行有效的检查。 参考答案:正确7、autocomplete属性用于指定表单是否有自动完成功能。 参考答案:正确8、email也是HTML5新增的输入类型,email类型的input元素是一种专门用来输入E-mail地址的文本框。用户在提交表单时,如果该文本框中的内容不是email地址格式的文字,也允许提交。 参考答案:错误9、number用于包含数值的输入框。提交表单时,自动验证输入的值。 参考答案:正确10、range类型的input元素以滑动条的形式包含一定范围内数值的输入域。它与number类型一样可以设置所接受的数值的限定。 参考答案:正确单元测验1、textarea也称之为文本域,其( )属性规定描述文本区域预期值的简短提示。 A、required B、wrap C、placeholder D、autofocus 参考答案:C2、表单的( )属性用于指定接收并处理表单数据的服务器url地址。 A、method B、action C、name D、id 参考答案:B3、下列关于type的属性值指定输入类型,说法正确的有( ) A、password表示单行显示文本框,但输入的数据用星号表示; B、radio表示单选按钮; C、reset表示重置按钮,将重置表单数据,以便重新输入; D、button表示提交按钮 参考答案:ABC4、method属性用于设置表单数据的提交方式,其取值可以为( )或( )。 A、get B、auto C、post D、take 参考答案:AC5、下面关于表单的描述正确的是: A、表单是网页上用来显示或收集用户信息的区域,并将收集的信息发送给服务器端程序处理。 B、最常见的表单应用有搜索引擎页面、用户登录页面、用户注册页面等。 C、表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单元素组成。 D、表单是客户端和服务器端传递数据的桥梁,是实现用户和服务器互动的最主要方式。 参考答案:ABCD6、select标签需要使用option标签定义列表的可用选项,它的语法格式如下所示: </select> <option name="selected“ value=" value1">item1</option> <option name="selected" value="value2">item2</option> <option name="selected" value="value3">item3</option>
A、其中name属性为列表框或组合框定义名称标识,size属性指定列表框中行的显示数量,如果选项数目大于size值,则会出现垂直滚动条。如果没有定义size属性,或者size属性值为1,则呈现为菜单样式。
B、multiple属性设置时,允许同时选择多个选项,不设置则只允许选择一个选项。
C、选项标签<option>有两个常用属性:selected和value。其中selected属性指定首次显示列表时该选项为选中状态,value属性指定选项的取值。
D、当选项列表过长时,不便于用户选择选项,可以进行组合处理解决这一问题。标签可以定义组合选择,使用它对过长的选项进行组合处理,该标签在标签中直接指定,不允许嵌套。
第6题
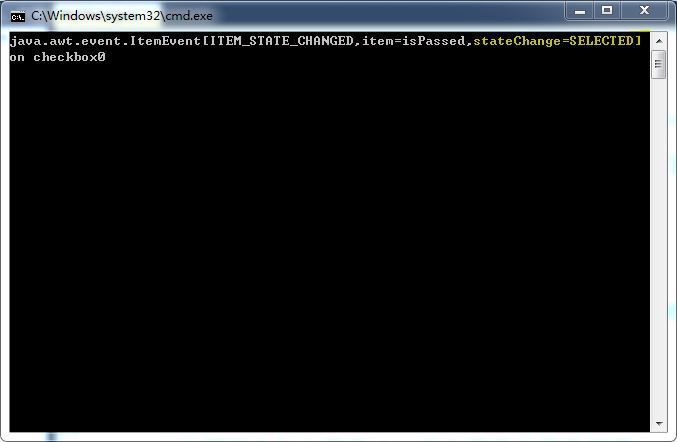
程序填空题:完善程序,实现包括一个复选框的窗体。点选复选框,通过相应的事件处理后,能够在控制台显示复选框的选择信息。要求:在数字标示和注释符(//)的前面,填入合适代码;并且不要删除数字标示和注释符://(数字)。
 运行效果图:当复选框被选中时
运行效果图:当复选框被选中时
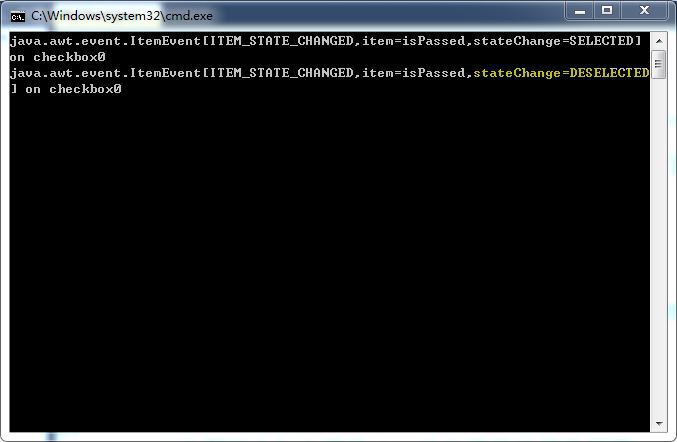
 运行效果图:当复选框被取消选中状态时 import java.awt.*; import java.awt.event.*; /*---在(1)处进行类声明:类名为MyCheck,继承自Frame类---*/ //(1) { public MyCheck(){ super("GUI程序设计实验"); /*---在(2)处创建面板对象,并设置其布局管理方式为FlowLayout---*/ //(2) Checkbox cbx = new Checkbox("isPassed"); /*---在(3)处完成两个功能:向面板中加入组件cbx,为组件cbx注册监听器。此处填写两行语句---*/ //(3) add(p); /*---在(4)处设置窗体的属性:设置大小为(250,100),设置为可见。此处填写两行语句---*/ //(4) } public static void main(String[] args){ new MyCheck(); } /*---在(5)处声明内部类的类头:类名自定义---*/ //(5) { public void itemStateChanged(ItemEvent e){ System.out.println(e); } } }
运行效果图:当复选框被取消选中状态时 import java.awt.*; import java.awt.event.*; /*---在(1)处进行类声明:类名为MyCheck,继承自Frame类---*/ //(1) { public MyCheck(){ super("GUI程序设计实验"); /*---在(2)处创建面板对象,并设置其布局管理方式为FlowLayout---*/ //(2) Checkbox cbx = new Checkbox("isPassed"); /*---在(3)处完成两个功能:向面板中加入组件cbx,为组件cbx注册监听器。此处填写两行语句---*/ //(3) add(p); /*---在(4)处设置窗体的属性:设置大小为(250,100),设置为可见。此处填写两行语句---*/ //(4) } public static void main(String[] args){ new MyCheck(); } /*---在(5)处声明内部类的类头:类名自定义---*/ //(5) { public void itemStateChanged(ItemEvent e){ System.out.println(e); } } }
第7题
A.修改默认文档
B.设置TCP端口
C.删除Cookies
D.自定义HTTP头
第10题
[应用说明]
启动某应用程序后,其运行窗口左边会出现两只蝴蝶,下边有“启动”和“停止”
两个按钮。单击“启动”按钮后,伴随“两只蝴蝶”音乐,两只蝴蝶会分别沿两条互绞的曲线,从左至右翩翩飞行(见下图),而且飞出窗口右边后又会再从窗口左边飞入。单击“停止”按钮时,两只蝴蝶停止飞行,回到初始状态,音乐也同时停止。再单击“启动”按钮时,蝴蝶重新开始伴音飞行。
.jpg)
在开发该应用时,两只蝴蝶用两个图像框来表示,分别命名为Imagel和Image2,其Picture属性分别设置为各个蝴蝶的图像文件名,其stretch属性都应设置为 (1) ,使图像能自动改变大小以适应图像框。再在窗体中建立“启动”按钮(名为CmdStart)和“停止”按钮(名为CmdStop)。
蝴蝶所飞行的路线分别用正弦和余弦曲线描述。为此,首先需要用Scal方法对窗体定义坐标系统。设左上角坐标为(0,0),右下角坐标为(20,6)。蝴蝶1的飞行曲线设为:y1=2+sinx,蝴蝶2的飞行曲线设为:y2=2+cosx。蝴蝶飞行的位置坐标(x,y)确定了蝴蝶图像框的位置(Left属性值和Top属性值)。
设置一个定时器(名为timerl),其定时时间间隔为0.1秒,所以其Interval属性值应设置为100。每隔0.1秒需要对两个图像框的位置进行一次调整。初始时,该定时器的 Enabled属性应设为False(关闭状态)。
为使该应用程序运行时能播放声音文件,在开发时应利用菜单“工程—部件”,选择加载组件“Microsoft Multimedia Control 6.0”,并在窗体中设置多媒体控件(设命名为 MMC)。由于不需要用户控制,其Visible属性可设置为False(不可见)。右击该控件,可选择该控件中各按钮的属性,应注意选择“播放”有效、“停止”有效。“两只蝴蝶”的音乐文件应提前准备好,并通过某种音频处理程序将其转换成WAV格式,存放在开发该应用的当前目录中。
Dim (2) '声明全局变量
Private Sub Form_Load()
Scale(0,0)-(20,6) '定义窗体的坐标系统
End Sub
Private Sub CmdStart_Click()
x=0
MMC.DevkeType=''WaveAudio'' '设置多媒体设备类型
MMC.FileName=''两只蝴蝶.wav'' '确定声音文件名
MMC.Cornmand=''Open'' '打开多媒体设备
MMC.Command=''P1ay'' '启动声音的播放
Timer1.Enabled=True '打开定时器
End Sub
Private Sub Timer1_Timer()
Ifx>20 Thenx=x-20 '蝴蝶飞到右边界后再回到左边界
Image1.Left=x '动态调整蝴蝶框的位置
Imagel.Top= (3)
Image2.Len=x
lmage2.Top= (4)
x=x+0.1 '确定蝴蝶下一步飞行位置
End Sub
Private Sub CmdStop_Click()
(5)
Image1.Left=0 '蝴蝶位置初始化
Image1.Top=2
Image2.Left=0
Imagc2.Top=3
MMlC.Command=''Stop'' '停止播放
MMC.Command=''Ciosc'' '关闭多媒体设备
End Sub

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
