 重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
重要提示:
请勿将账号共享给其他人使用,违者账号将被封禁!
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.价格高低顺序
B.先冷后热顺序
C.先荤后素顺序
D.进餐顺序
 更多“菜单内容的安排一般按_ 排列。”相关的问题
更多“菜单内容的安排一般按_ 排列。”相关的问题
第1题
1.打开指定文件夹的演示文稿yswg15(如图),按下列要求完成对此文稿的修饰并保存。
(1)在演示文稿第一张幻灯片上键入标题:“音乐天堂”,设置为加粗、66磅,红色(请用自定义标签中的红色250、绿色3、蓝色2),全体动画效果为“回旋”。
2.将第二张幻灯片版面改变为“垂直排列文本”;使用演示文稿设计中的“Global”模板来修饰全文;全部幻灯片的切换效果设置为“盒状收缩”。
第2题
第4题
打开演示文稿test.ppt,如图7-1所示,按下列要求完成对此文稿的修改。
.jpg)
(1)在演示文稿的第一张幻灯片的标题栏中键入“清华大学”,设置为楷体,加粗,100磅,蓝色,全体动画效果设为“回旋”。
(2)将第二张幻灯片的版面改为“垂直排列文本”,使用演示文稿设计中的Notebook模版来修饰全文,全部幻灯片的动画效果设置为“向左插入”。
第5题
在HTML文件中,<select>、<option>可以实现? A、文本框和内容 B、下拉菜单和列表项 C、多行文本框和内容 D、组合框和下拉列表任务7 使用框架集、框架等标签设计网页随堂测验1、是用来指定什么的? A、混合分框 B、纵向分框 C、横向分框 D、任意分框2、框架的标记包括以下哪些? A、 B、 C、 D、3、浮动框架标记是? A、iframe B、frameset C、frame D、floatframe4、框架中“不可改变大小”的语法是下列哪一项? A、 B、 C、 D、5、以下选项中哪个不是框架标记中的scrolling属性的取值? A、yes B、no C、auto D、name任务8 使用图像、图像映射及其他标签设计网页随堂测验1、HTML代码表示? A、添加一个图象 B、排列对齐一个图象 C、设置围绕一个图像的边框的大小 D、加入一条水平线2、通过哪个属性可以为图片添加边框线。 A、html B、asp C、border D、img3、设置图片的热区链接需要使用到3个HTML标记,以下哪个不是? A、img B、map C、area D、shape4、下面哪一组属性值不是用于设置图像映射的区域形状? A、rect B、circle C、poly D、cords5、可以在下列哪个HTML元素中放置 javascript代码? A、<script><br> B、<javascript><br> C、<js><br> D、<scripting><br><p class="answer"></p><br><br><strong style="font-size:16px;">HTML5作业1</strong><br><br>1、依据模块1素材部分内容,可以自行选定一个主题,对其进行完善。<br><p class="answer"></p><br><br><strong style="font-size:16px;">模块2:CSS级联样式表</strong><br><br><strong style="font-size:16px;">任务1 认识CSS随堂测验</strong><br><br>1、CSS表示?<br> A、层<br> B、行为<br> C、样式表<br> D、时间线<br><p class="answer"></p><br><br>2、CSS文件的扩展名为?<br> A、htlm<br> B、css<br> C、html<br> D、txt<br><p class="answer"></p><br><br>3、下列哪个选项的CSS语法是正确的?<br> A、body:color=black<br> B、{body:color=black(body}<br> C、body {color: black}<br> D、{body;color:black}<br><p class="answer"></p><br><br>4、如何为所有的<h1>元素添加背景颜色?<br> A、h1.all {background-color:#FFFFFF}<br> B、h1 {background-color:#FFFFFF}<br> C、all.h1 {background-color:#FFFFFF}<br> D、h1 {color:#FFFFFF}<br><p class="answer"></p><br><br>5、CSS样式属性可以在标记中定义,此时使用该标记的哪个属性?<br> A、id<br> B、class<br> C、style<br> D、lang<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务2 认识CSS的选择器随堂测验</strong><br><br>1、CSS选择符中优先级最高的是?<br> A、类选择符<br> B、id选择符<br> C、包含选择符<br> D、HTML标记选择符<br><p class="answer"></p><br><br>2、语句:h1 {color:red; font-size:14px;},其中哪个是选择器?<br> A、h1<br> B、color<br> C、red<br> D、font-size<br><p class="answer"></p><br><br>3、CSS语法selector {property: value}中selector代表选择符,以下哪个选项不是选择符?<br> A、id选择符<br> B、类选择符<br> C、包含选择符<br> D、伪类<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务3 使用字体、文本、背景属性美化网页随堂测验</strong><br><br>1、在CSS样式中下列哪一项是“字体大小”的允许值?<br> A、list-style-position: <值><br> B、xx-small<br> C、list-style: <值><br> D、<族科名称><br><p class="answer"></p><br><br>2、设置字符间距为15px的语句为?<br> A、letter-spacing:15px<br> B、line-height:15px<br> C、letter-height:15px<br> D、line-spacing:15px<br><p class="answer"></p><br><br>3、在CSS语言中下列哪一项是“背景颜色”的允许值?<br> A、justify<br> B、transparent (透明)<br> C、capitalize<br> D、aseline<br><p class="answer"></p><br><br>4、CSS属性中设置字号size的属性值不可以取以下哪项?<br> A、绝对尺寸<br> B、相对尺寸<br> C、百分比<br> D、数字<br><p class="answer"></p><br><br>5、在CSS文件中,字体加粗属性是?<br> A、font-family<br> B、font-style<br> C、font-weight<br> D、font-size<br><p class="answer"></p><br><br>6、在CSS文件中,什么属性设置字号?<br> A、font-size<br> B、size<br> C、font-style<br> D、font<br><p class="answer"></p><br><br>7、下面那个语句是把段落的字体设置为黑体、18像素、红色?<br> A、p{font-family:黑体; font-size:18px; font-color:red}<br> B、p{font-family:"黑体"; font-size:18px; color:#ff0000}<br> C、p{font:黑体 18px #00ff00}<br> D、p{font-family:黑体; font-size:24px; font-color:red}<br><p class="answer"></p><br><br>8、要实现背景图片在水平方向的平铺,应该设置为什么?<br> A、background-repeat:repeat<br> B、background-repeat:repeat-x<br> C、background-repeat:repeat-y<br> D、background-repeat:no-repeat<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务4 使用边框、边距属性美化网页随堂测验</strong><br><br>1、在CSS语言中下列哪一项是“边框颜色”的语法?<br> A、border-color: <值><br> B、text-align: <值><br> C、letter-spacing: <值><br> D、vertical-align: <值><br><p class="answer"></p><br><br>2、如何显示这样一个边框:顶边框10像素、底边框5像素、左边框20像素、右边框1像素?<br> A、border-width:10px 1px 5px 20px<br> B、border-width:10px 20px 5px 1px<br> C、border-width:5px 20px 10px 1px<br> D、border-width:10px 5px 20px 1px<br><p class="answer"></p><br><br>3、设置边框样式属性border-style的取值中,double表示什么?<br> A、点线<br> B、实线<br> C、双直线<br> D、点虚线<br><p class="answer"></p><br><br>4、CSS语法中border-left-color:#800080定义的是什么?<br> A、左边框颜色为紫色<br> B、下边框颜色为紫色<br> C、上边框颜色为绿色<br> D、右边框颜色为军色<br><p class="answer"></p><br><br>5、以下哪个不是盒子模型中的CSS属性?<br> A、border<br> B、padding<br> C、margin<br> D、content<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务5 使用表格、列表及定位属性美化网页随堂测验</strong><br><br>1、在 HTML 中使用<ol>、<ul>标记来定义列表为有序列表或无序列表,而在CSS中是利用什么属性控制列表的样式?<br> A、list-style-type<br> B、list-style-image<br> C、list-style-position<br> D、list-style<br><p class="answer"></p><br><br>2、层溢出属性overflow的属性值要设置为超出范围的内容将被裁切掉,该使用哪个属性值?<br> A、visible<br> B、hidden<br> C、scroll<br> D、auto<br><p class="answer"></p><br><br>3、下列不属于list-style-type属性取值的是?<br> A、disc<br> B、circle<br> C、square<br> D、inside<br><p class="answer"></p><br><br>4、CSS的定位属性position可用来控制网页中显示的元素的位置,定位方式主要有3种,以下选项中哪项不是?<br> A、绝对定位<br> B、相对定位<br> C、动态定位<br> D、静态定位<br><p class="answer"></p><br><br>5、CSS的float浮动属性用来设置某元素是否浮动,以及它的浮动位置,可以用在任何 HTML 元素上,通常在布局中起到非常重要的作用,以下哪项不是它可取的值?<br> A、left<br> B、right<br> C、none<br> D、center<br><p class="answer"></p><br><br>6、CSS的cursor属性是专门为鼠标设定的,用来设置当鼠标移动到某个对象元素上时,所显示出的鼠标指针形状,以下哪项不是它可以取的值?<br> A、help<br> B、url(图像地址)<br> C、关键字<br> D、auto<br><p class="answer"></p><br><br><strong style="font-size:16px;">模块3:JavaScript 脚本语言</strong><br><br><strong style="font-size:16px;">任务1 认识JavaScript随堂测验</strong><br><br>1、输出“Hello World”的正确JavaScript语法是?<br> A、document.write("Hello World")<br> B、"Hello World"<br> C、response.write("Hello World")<br> D、("Hello World")<br><p class="answer"></p><br><br>2、JavaScript代码开始和结束的标记是什么。<br> A、以<java>开始,以</java>结束<br> B、以<script>开始,以</java>结束<br> C、以<script>开始,以</script>结束 D、以开始,以结束3、引用名为“xxx.js”的外部脚本的正确语法是? A、<script src="xxx.js"><br> B、<script href="xxx.js"><br> C、<script name="xxx.js"><br> D、<script target="xxx.js"><br><p class="answer"></p><br><br>4、JavaScript是一门脚本语言,也是一门基于面向对象的编程语言,虽然没有专业面向对象编程语言那样规范的类的继承、封装等,但在有页面对象的编程必须有的事件驱动,才能执行程序。当用户单击按钮或者提交表单数据时,就发生了一个______事件。<br><p class="answer"></p><br><br>5、______是一个鼠标单击事件,在当前网页上单击鼠标时,就会发生该事件。<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务2 掌握JavaScript的语法随堂测验</strong><br><br>1、以下哪条语句会产生语法错误?<br> A、var obj = ( );<br> B、var obj = [ ];<br> C、var obj = { };<br> D、var obj = / /;<br><p class="answer"></p><br><br>2、以下哪个单词不属于javascript保留字?<br> A、with<br> B、parent<br> C、class<br> D、void<br><p class="answer"></p><br><br>3、如何创建名为myFunction的函数?<br> A、function:myFunction()<br> B、function myFunction()<br> C、function=myFunction()<br> D、function myFunction<br><p class="answer"></p><br><br>4、如何调用名为“myFunction”的函数?<br> A、call function myFunction<br> B、call myFunction()<br> C、myFunction()<br> D、function myFunction<br><p class="answer"></p><br><br>5、如何在JavaScript中添加注释?<br> A、' This is a comment<br> B、<!--This is a comment--><br> C、//This is a comment<br> D、<comment><br><p class="answer"></p><br><br>6、可插入多行注释的JavaScript语法是?<br> A、/*This comment has more than one line*/<br> B、//This comment has more than one line//<br> C、<!--This comment has more than one line--><br> D、//This comment has more than one line<br><p class="answer"></p><br><br>7、如何把7.25四舍五入为最接近的整数?<br> A、round(7.25)<br> B、rnd(7.25)<br> C、Math.round(7.25)<br> D、Math.rnd(7.25)<br><p class="answer"></p><br><br>8、如何求得2和4中最大的数?<br> A、Math.ceil(2,4)<br> B、Math.max(2,4)<br> C、ceil(2,4)<br> D、top(2,4)<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务3 使用JavaScript分支结构编程随堂测验</strong><br><br>1、请选择结果为真的表达式。<br> A、null instanceof Object<br> B、null === undefined<br> C、null == undefined<br> D、NaN == NaN<br><p class="answer"></p><br><br>2、如何在警告框中写入“Hello World”?<br> A、alertBox="Hello World"<br> B、msgBox("Hello World")<br> C、alert("Hello World")<br> D、alertBox("Hello World")<br><p class="answer"></p><br><br>3、如何编写当i 等于5时执行某些语句的条件语句?<br> A、if (i==5)<br> B、if i=5 then<br> C、if i=5<br> D、if i==5 then<br><p class="answer"></p><br><br>4、如何编写当i 不等于5时执行某些语句的条件语句?<br> A、if =! 5 then<br> B、if <>5<br> C、if (i <> 5)<br> D、if (i != 5)<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务4 使用JavaScript循环结构编程随堂测验</strong><br><br>1、在JavaScript中,有多少种不同类型的循环?<br> A、两种。for循环和 while循环<br> B、四种。for循环、while循环、do...while循环以及for...in循环<br> C、一种。for循环<br> D、三种。for循环、while循环和foreach循环<br><p class="answer"></p><br><br>2、下面哪个for循环是正确的?<br> A、for (i <= 5; i++)<br> B、for (i = 0; i <= 5; i++)<br> C、for (i = 0; i <= 5)<br> D、for i = 1 to 5<br><p class="answer"></p><br><br>3、定义JavaScript数组的正确方法是?<br> A、var txt = new Array="tim","kim","jim"<br> B、var txt = new Array(1:"tim",2:"kim",3:"jim")<br> C、var txt = new Array("tim","kim","jim")<br> D、var txt = new Array:1=("tim")2=("kim")3=("jim")<br><p class="answer"></p><br><br><strong style="font-size:16px;">任务5 了解JavaScript的异常、验证及内置对象随堂测验</strong><br><br>1、打开名为“window2”的新窗口的JavaScript语法是?<br> A、open.new("http://www.worlduc.com","window2")<br> B、window.open("http://www. worlduc.com","window2")<br> C、new("http://www. worlduc.com","window2")<br> D、new.window("http://www. worlduc.com","window2")<br><p class="answer"></p><br><br>2、如何在浏览器的状态栏放入一条消息?<br> A、statusbar = "put your message here"<br> B、window.status = "put your message here"<br> C、window.status("put your message here")<br> D、status("put your message here")<br><p class="answer"></p><br><br>3、如何获得客户端浏览器的名称?<br> A、client.navName<br> B、navigator.appName<br> C、Browser.name<br> D、client.Browser<br><p class="answer"></p><br><br>4、Javascript既是一门脚本编程语言,又是基于面向对象的编程语言,其编程需要使用到浏览器内部对象与 HTML 文档实现交互,以下选项中哪一项不是浏览器内部对象?<br> A、Navigator<br> B、Window对象<br> C、Document对象<br> D、Page对象<br><p class="answer"></p><br><br>5、Javascript 的输入/出都必须通过对象来完成,其中 Document 对象是输出对象之一,它的最主要的方法是?<br> A、write<br> B、read<br> C、input<br> D、output<br><p class="answer"></p><br><br>6、Window对象是一个优先级很高的对象,包含了丰富的属性、方法,以下代码段是使用Window对象的alert方法的实例,它的作用是? <html> <head></head> <body> <script language="Javascript"> window.alert("OK"); </script> A、消息框 B、提示框 C、确认框 D、关闭7、Window对象是一个优先级很高的对象,包含了丰富的属性、方法,常用的属性有self、parent、top、status,需哪个可以设置在浏览器的状态栏中显示信息? A、self B、parent C、top D、status任务6 了解JavaScript JSON数据格式随堂测验1、JSON有两种表示结构,它们是______和数组。2、JSON 数据格式为______。3、JavaScript中读写JSON数据有两种方法,分别是”.”操作符和______方式。模块4:相关软件介绍任务1 软件的安装及使用入门随堂测验1、Dreamweaver是一个( )软件。 A、聊天软件 B、图像处理软件 C、动画制作软件 D、网页制作软件2、Dreamweaver中,页面的视图模式有设计视图、代码视图和( )。 A、局部 B、全局 C、拆分 D、显示3、Flash发布的动画文档格式是( )。 A、FLV B、SWF C、AS D、FLP4、Flash中,图层上的空心圆点表示( )。 A、关键帧 B、普通帧 C、空白关键帧 D、行为帧5、Flash的时间轴是用什么记录画面的( )。 A、帧 B、图层 C、场景 D、元件6、Flash中,按下哪个快捷键可以插入关键帧( )。 A、F6 B、F5 C、F2 D、F1任务2 使用Flash软件制作导航及简单动画随堂测验1、李明用Flash设计一个由一片绿叶变成标题文字的片头, ( )动画方式最易实现。 A、逐帧动画 B、引导线动画 C、动作补间 D、形状补间2、Flash的帧有三种,分别是( )。 A、特殊帧、关键帧、空白关键帧 B、普通帧、关键帧、黑色关键帧 C、普通帧、关键帧、空白关键帧 D、特殊帧、关键帧、黑色关键帧3、用Flash创建30帧小球下落的动画。操作步骤有: ①在第1帧和第30帧之间创建补间动画 ②新建一个Flash文件 ③把第30帧处的小球竖直下拉一段距离 ④在第30帧处插入关键帧 ⑤测试并保存 ⑥用椭圆工具在第1帧处画一个小球,并将其转换为“图形元件”, 其正确顺序的是( )。 A、②⑥①③④⑤ B、②⑥③④①⑤ C、②⑥③①④⑤ D、②⑥④③①⑤4、下列不是Flash文件导出的文件格式是( )。 A、PPT B、HTML C、EXE D、SWF5、( )不是Flash专业术语。 A. B. C. D. A、关键帧 B、引导层 C、补间动画 D、滤镜任务3使用Dreamweaver软件设计静态网页随堂测验1、Dreamweaver的插入(Insert)菜单中,Script表示( )。 A、显示插入备注对话框 B、显示插入脚本对话框 C、插入换行标志 D、插入一个空格2、所有的脚本文件都从( )开始执行。 A、do B、main C、star D、action3、表单是网页上的一个特定的区域,在HTML语言中定义表单的标记是:( )。 A、 B、 C、 D、</option></select>
</dl></dd></dl></tt>
<tt>
第6题
在HTML文件中, <select>、<option>可以实现? A、文本框和内容 B、下拉菜单和列表项 C、多行文本框和内容 D、组合框和下拉列表 参考答案:D任务7 使用框架集、框架等标签设计网页随堂测验1、是用来指定什么的? A、混合分框 B、纵向分框 C、横向分框 D、任意分框 参考答案:B2、框架的标记包括以下哪些? A、 B、 C、 D、 参考答案:D3、浮动框架标记是? A、iframe B、frameset C、frame D、floatframe 参考答案:A4、框架中“不可改变大小”的语法是下列哪一项? A、 B、 C、 D、 参考答案:D5、以下选项中哪个不是框架标记中的scrolling属性的取值? A、yes B、no C、auto D、name 参考答案:D任务8 使用图像、图像映射及其他标签设计网页随堂测验1、HTML代码表示? A、添加一个图象 B、排列对齐一个图象 C、设置围绕一个图像的边框的大小 D、加入一条水平线 参考答案:A2、通过哪个属性可以为图片添加边框线。 A、html B、asp C、border D、img 参考答案:C3、设置图片的热区链接需要使用到3个HTML标记,以下哪个不是? A、img B、map C、area D、shape 参考答案:D4、下面哪一组属性值不是用于设置图像映射的区域形状? A、rect B、circle C、poly D、cords 参考答案:D5、可以在下列哪个HTML元素中放置 javascript代码? A、<script><br/> B、<javascript><br/> C、<js><br/> D、<scripting><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/><strong style="font-size:16px;">模块2:CSS级联样式表</strong><br/><br/><strong style="font-size:16px;">任务1 认识CSS随堂测验</strong><br/><br/>1、CSS表示?<br/> A、层<br/> B、行为<br/> C、样式表<br/> D、时间线<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>2、CSS文件的扩展名为?<br/> A、htlm<br/> B、css<br/> C、html<br/> D、txt<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>3、下列哪个选项的CSS语法是正确的?<br/> A、body:color=black<br/> B、{body:color=black(body}<br/> C、body {color: black}<br/> D、{body;color:black}<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、如何为所有的<h1>元素添加背景颜色?<br/> A、h1.all {background-color:#FFFFFF}<br/> B、h1 {background-color:#FFFFFF}<br/> C、all.h1 {background-color:#FFFFFF}<br/> D、h1 {color:#FFFFFF}<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>5、CSS样式属性可以在标记中定义,此时使用该标记的哪个属性?<br/> A、id<br/> B、class<br/> C、style<br/> D、lang<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/><strong style="font-size:16px;">任务2 认识CSS的选择器随堂测验</strong><br/><br/>1、CSS选择符中优先级最高的是?<br/> A、类选择符<br/> B、id选择符<br/> C、包含选择符<br/> D、HTML标记选择符<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>2、语句:h1 {color:red; font-size:14px;},其中哪个是选择器?<br/> A、h1<br/> B、color<br/> C、red<br/> D、font-size<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>3、CSS语法selector {property: value}中selector代表选择符,以下哪个选项不是选择符?<br/> A、id选择符<br/> B、类选择符<br/> C、包含选择符<br/> D、伪类<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/><strong style="font-size:16px;">任务3 使用字体、文本、背景属性美化网页随堂测验</strong><br/><br/>1、在CSS样式中下列哪一项是“字体大小”的允许值?<br/> A、list-style-position: <值><br/> B、xx-small<br/> C、list-style: <值><br/> D、<族科名称><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>2、设置字符间距为15px的语句为?<br/> A、letter-spacing:15px<br/> B、line-height:15px<br/> C、letter-height:15px<br/> D、line-spacing:15px<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>3、在CSS语言中下列哪一项是“背景颜色”的允许值?<br/> A、justify<br/> B、transparent (透明)<br/> C、capitalize<br/> D、aseline<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>4、CSS属性中设置字号size的属性值不可以取以下哪项?<br/> A、绝对尺寸<br/> B、相对尺寸<br/> C、百分比<br/> D、数字<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>5、在CSS文件中,字体加粗属性是?<br/> A、font-family<br/> B、font-style<br/> C、font-weight<br/> D、font-size<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>6、在CSS文件中,什么属性设置字号?<br/> A、font-size<br/> B、size<br/> C、font-style<br/> D、font<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>7、下面那个语句是把段落的字体设置为黑体、18像素、红色?<br/> A、p{font-family:黑体; font-size:18px; font-color:red}<br/> B、p{font-family:"黑体"; font-size:18px; color:#ff0000}<br/> C、p{font:黑体 18px #00ff00}<br/> D、p{font-family:黑体; font-size:24px; font-color:red}<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>8、要实现背景图片在水平方向的平铺,应该设置为什么?<br/> A、background-repeat:repeat<br/> B、background-repeat:repeat-x<br/> C、background-repeat:repeat-y<br/> D、background-repeat:no-repeat<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/><strong style="font-size:16px;">任务4 使用边框、边距属性美化网页随堂测验</strong><br/><br/>1、在CSS语言中下列哪一项是“边框颜色”的语法?<br/> A、border-color: <值><br/> B、text-align: <值><br/> C、letter-spacing: <值><br/> D、vertical-align: <值><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>2、如何显示这样一个边框:顶边框10像素、底边框5像素、左边框20像素、右边框1像素?<br/> A、border-width:10px 1px 5px 20px<br/> B、border-width:10px 20px 5px 1px<br/> C、border-width:5px 20px 10px 1px<br/> D、border-width:10px 5px 20px 1px<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>3、设置边框样式属性border-style的取值中,double表示什么?<br/> A、点线<br/> B、实线<br/> C、双直线<br/> D、点虚线<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>4、CSS语法中border-left-color:#800080定义的是什么?<br/> A、左边框颜色为紫色<br/> B、下边框颜色为紫色<br/> C、上边框颜色为绿色<br/> D、右边框颜色为军色<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>5、以下哪个不是盒子模型中的CSS属性?<br/> A、border<br/> B、padding<br/> C、margin<br/> D、content<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/><strong style="font-size:16px;">任务5 使用表格、列表及定位属性美化网页随堂测验</strong><br/><br/>1、在 HTML 中使用<ol>、<ul>标记来定义列表为有序列表或无序列表,而在CSS中是利用什么属性控制列表的样式?<br/> A、list-style-type<br/> B、list-style-image<br/> C、list-style-position<br/> D、list-style<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>2、层溢出属性overflow的属性值要设置为超出范围的内容将被裁切掉,该使用哪个属性值?<br/> A、visible<br/> B、hidden<br/> C、scroll<br/> D、auto<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>3、下列不属于list-style-type属性取值的是?<br/> A、disc<br/> B、circle<br/> C、square<br/> D、inside<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>4、CSS的定位属性position可用来控制网页中显示的元素的位置,定位方式主要有3种,以下选项中哪项不是?<br/> A、绝对定位<br/> B、相对定位<br/> C、动态定位<br/> D、静态定位<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>5、CSS的float浮动属性用来设置某元素是否浮动,以及它的浮动位置,可以用在任何 HTML 元素上,通常在布局中起到非常重要的作用,以下哪项不是它可取的值?<br/> A、left<br/> B、right<br/> C、none<br/> D、center<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>6、CSS的cursor属性是专门为鼠标设定的,用来设置当鼠标移动到某个对象元素上时,所显示出的鼠标指针形状,以下哪项不是它可以取的值?<br/> A、help<br/> B、url(图像地址)<br/> C、关键字<br/> D、auto<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/><strong style="font-size:16px;">模块3:JavaScript 脚本语言</strong><br/><br/><strong style="font-size:16px;">任务1 认识JavaScript随堂测验</strong><br/><br/>1、输出“Hello World”的正确JavaScript语法是?<br/> A、document.write("Hello World")<br/> B、"Hello World"<br/> C、response.write("Hello World")<br/> D、("Hello World")<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>2、JavaScript代码开始和结束的标记是什么。<br/> A、以<java>开始,以</java>结束<br/> B、以<script>开始,以</java>结束<br/> C、以<script>开始,以</script>结束 D、以开始,以结束 参考答案:C3、引用名为“xxx.js”的外部脚本的正确语法是? A、<script src="xxx.js"><br/> B、<script href="xxx.js"><br/> C、<script name="xxx.js"><br/> D、<script target="xxx.js"><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>4、JavaScript是一门脚本语言,也是一门基于面向对象的编程语言,虽然没有专业面向对象编程语言那样规范的类的继承、封装等,但在有页面对象的编程必须有的事件驱动,才能执行程序。当用户单击按钮或者提交表单数据时,就发生了一个______事件。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">鼠标单击##%_YZPRLFH_%##onClick</span></p><br/><br/>5、______是一个鼠标单击事件,在当前网页上单击鼠标时,就会发生该事件。<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">onClick</span></p><br/><br/><strong style="font-size:16px;">任务2 掌握JavaScript的语法随堂测验</strong><br/><br/>1、以下哪条语句会产生语法错误?<br/> A、var obj = ( );<br/> B、var obj = [ ];<br/> C、var obj = { };<br/> D、var obj = / /;<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>2、以下哪个单词不属于javascript保留字?<br/> A、with<br/> B、parent<br/> C、class<br/> D、void<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>3、如何创建名为myFunction的函数?<br/> A、function:myFunction()<br/> B、function myFunction()<br/> C、function=myFunction()<br/> D、function myFunction<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>4、如何调用名为“myFunction”的函数?<br/> A、call function myFunction<br/> B、call myFunction()<br/> C、myFunction()<br/> D、function myFunction<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>5、如何在JavaScript中添加注释?<br/> A、' This is a comment<br/> B、<!--This is a comment--><br/> C、//This is a comment<br/> D、<comment><br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>6、可插入多行注释的JavaScript语法是?<br/> A、/*This comment has more than one line*/<br/> B、//This comment has more than one line//<br/> C、<!--This comment has more than one line--><br/> D、//This comment has more than one line<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>7、如何把7.25四舍五入为最接近的整数?<br/> A、round(7.25)<br/> B、rnd(7.25)<br/> C、Math.round(7.25)<br/> D、Math.rnd(7.25)<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>8、如何求得2和4中最大的数?<br/> A、Math.ceil(2,4)<br/> B、Math.max(2,4)<br/> C、ceil(2,4)<br/> D、top(2,4)<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/><strong style="font-size:16px;">任务3 使用JavaScript分支结构编程随堂测验</strong><br/><br/>1、请选择结果为真的表达式。<br/> A、null instanceof Object<br/> B、null === undefined<br/> C、null == undefined<br/> D、NaN == NaN<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>2、如何在警告框中写入“Hello World”?<br/> A、alertBox="Hello World"<br/> B、msgBox("Hello World")<br/> C、alert("Hello World")<br/> D、alertBox("Hello World")<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/>3、如何编写当i 等于5时执行某些语句的条件语句?<br/> A、if (i==5)<br/> B、if i=5 then<br/> C、if i=5<br/> D、if i==5 then<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>4、如何编写当i 不等于5时执行某些语句的条件语句?<br/> A、if =! 5 then<br/> B、if <>5<br/> C、if (i <> 5)<br/> D、if (i != 5)<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/><strong style="font-size:16px;">任务4 使用JavaScript循环结构编程随堂测验</strong><br/><br/>1、在JavaScript中,有多少种不同类型的循环?<br/> A、两种。for循环和 while循环<br/> B、四种。for循环、while循环、do...while循环以及for...in循环<br/> C、一种。for循环<br/> D、三种。for循环、while循环和foreach循环<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>2、下面哪个for循环是正确的?<br/> A、for (i <= 5; i++)<br/> B、for (i = 0; i <= 5; i++)<br/> C、for (i = 0; i <= 5)<br/> D、for i = 1 to 5<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>3、定义JavaScript数组的正确方法是?<br/> A、var txt = new Array="tim","kim","jim"<br/> B、var txt = new Array(1:"tim",2:"kim",3:"jim")<br/> C、var txt = new Array("tim","kim","jim")<br/> D、var txt = new Array:1=("tim")2=("kim")3=("jim")<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">C</span></p><br/><br/><strong style="font-size:16px;">任务5 了解JavaScript的异常、验证及内置对象随堂测验</strong><br/><br/>1、打开名为“window2”的新窗口的JavaScript语法是?<br/> A、open.new("http://www.worlduc.com","window2")<br/> B、window.open("http://www. worlduc.com","window2")<br/> C、new("http://www. worlduc.com","window2")<br/> D、new.window("http://www. worlduc.com","window2")<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>2、如何在浏览器的状态栏放入一条消息?<br/> A、statusbar = "put your message here"<br/> B、window.status = "put your message here"<br/> C、window.status("put your message here")<br/> D、status("put your message here")<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>3、如何获得客户端浏览器的名称?<br/> A、client.navName<br/> B、navigator.appName<br/> C、Browser.name<br/> D、client.Browser<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">B</span></p><br/><br/>4、Javascript既是一门脚本编程语言,又是基于面向对象的编程语言,其编程需要使用到浏览器内部对象与 HTML 文档实现交互,以下选项中哪一项不是浏览器内部对象?<br/> A、Navigator<br/> B、Window对象<br/> C、Document对象<br/> D、Page对象<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">D</span></p><br/><br/>5、Javascript 的输入/出都必须通过对象来完成,其中 Document 对象是输出对象之一,它的最主要的方法是?<br/> A、write<br/> B、read<br/> C、input<br/> D、output<br/><p class="answer" > 参考答案:<span style="color: rgb(255, 0, 0);">A</span></p><br/><br/>6、Window对象是一个优先级很高的对象,包含了丰富的属性、方法,以下代码段是使用Window对象的alert方法的实例,它的作用是? <html> <head></head> <body> <script language="Javascript"> window.alert("OK"); </script> A、消息框 B、提示框 C、确认框 D、关闭 参考答案:A7、Window对象是一个优先级很高的对象,包含了丰富的属性、方法,常用的属性有self、parent、top、status,需哪个可以设置在浏览器的状态栏中显示信息? A、self B、parent C、top D、status 参考答案:D任务6 了解JavaScript JSON数据格式随堂测验1、JSON有两种表示结构,它们是______和数组。 参考答案:对象2、JSON 数据格式为______。 参考答案:键值对3、JavaScript中读写JSON数据有两种方法,分别是”.”操作符和______方式。 参考答案:[key]模块4:相关软件介绍任务1 软件的安装及使用入门随堂测验1、Dreamweaver是一个( )软件。 A、聊天软件 B、图像处理软件 C、动画制作软件 D、网页制作软件 参考答案:D2、Dreamweaver中,页面的视图模式有设计视图、代码视图和( )。 A、局部 B、全局 C、拆分 D、显示 参考答案:C3、Flash发布的动画文档格式是( )。 A、FLV B、SWF C、AS D、FLP 参考答案:B4、Flash中,图层上的空心圆点表示( )。 A、关键帧 B、普通帧 C、空白关键帧 D、行为帧 参考答案:C5、Flash的时间轴是用什么记录画面的( )。 A、帧 B、图层 C、场景 D、元件 参考答案:A6、Flash中,按下哪个快捷键可以插入关键帧( )。 A、F6 B、F5 C、F2 D、F1 参考答案:A任务2 使用Flash软件制作导航及简单动画随堂测验1、李明用Flash设计一个由一片绿叶变成标题文字的片头, ( )动画方式最易实现。 A、逐帧动画 B、引导线动画 C、动作补间 D、形状补间 参考答案:D2、Flash的帧有三种,分别是( )。 A、特殊帧、关键帧、空白关键帧 B、普通帧、关键帧、黑色关键帧 C、普通帧、关键帧、空白关键帧 D、特殊帧、关键帧、黑色关键帧 参考答案:C3、用Flash创建30帧小球下落的动画。操作步骤有: ①在第1帧和第30帧之间创建补间动画 ②新建一个Flash文件 ③把第30帧处的小球竖直下拉一段距离 ④在第30帧处插入关键帧 ⑤测试并保存 ⑥用椭圆工具在第1帧处画一个小球,并将其转换为“图形元件”, 其正确顺序的是( )。 A、②⑥①③④⑤ B、②⑥③④①⑤ C、②⑥③①④⑤ D、②⑥④③①⑤ 参考答案:D4、下列不是Flash文件导出的文件格式是( )。 A、PPT B、HTML C、EXE D、SWF 参考答案:A5、( )不是Flash专业术语。 A. B. C. D. A、关键帧 B、引导层 C、补间动画 D、滤镜 参考答案:D任务3使用Dreamweaver软件设计静态网页随堂测验1、Dreamweaver的插入(Insert)菜单中,Script表示( )。 A、显示插入备注对话框 B、显示插入脚本对话框 C、插入换行标志 D、插入一个空格 参考答案:B2、所有的脚本文件都从( )开始执行。 A、do B、main C、star D、action 参考答案:D3、表单是网页上的一个特定的区域,在HTML语言中定义表单的标记是:( )。 A、 B、 C、 D、</option></select>
</dl> </dd> </dl></tt>
<tt></tt>
第8题
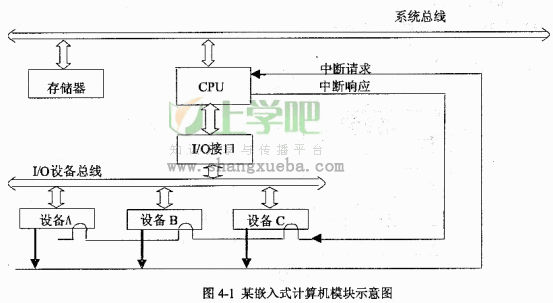
阅读以下关于中断的叙述,回答问题 1 至问题 4,将答案填入答题纸的对应栏内。
【说明】
在某嵌入式系统中,王工设计的计算机模块如图4-1 所示。它要求 CPU在执行完当前指令后转而对中断请求进行处理。假定:TDC为查询链中每个设备的延迟时间,Ta、Tb、Tc分别为设备 A、B、C的中断服务程序所需的执行时间,Ts和TR为保存现场和恢复现场所需的时间。

【问题1】(2分)
一般计算机系统根据对中断处理的策略不同,可分为单级中断系统和多级中断系统。本项目中王工设计的系统属于哪一类中断系统?请将设备 A、设备 B、设备C三个设备的中断优先级按照从高到低的次序排列。
【问题2】(5分)
本系统不允许中断嵌套,如果 CPU 响应中断,则中断处理过程按照如下流程执行,将(1)~(5)的内容填入答题纸上相应的位置。
中断处理过程流程:
a) CPU检查响应中断的条件是否满足;
b) 如果 CPU响应中断,则(1)
c) (2)
d)分析中断原因;
e) (3)
f) 退出中断, (4)
g) (5),CPU继续执行。
【问题3】(4分)
当设备 A、设备 B、设备 C同时发出中断请求时,请计算出处理器处理设备 A、B、C的时间 TA、TB和TC。如果处理三个设备所需要的总时间为 T,那么本系统所设计的中断极限频率 f是多少?
【问题4】(4分)
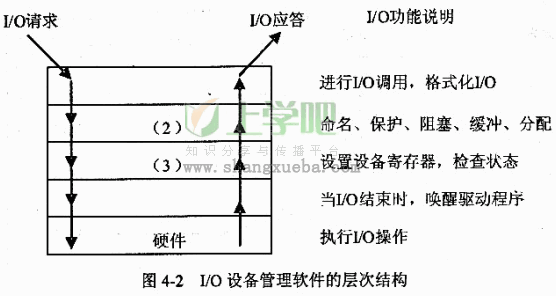
嵌入式系统中多用 I/O 设备管理软件来管理外设。I/O 设备管理软件一般分为 4 层,层次关系和每一层的主要功能说明如图 4-2所示。请给出 4层软件的名称,将(1)~(4)的内容填入答题纸上相应的位置。

第10题
注意;请勿改动main()主方法和其他已有语句内容,仅在下划线处填入适当的语句。
程序运行结果如下:
.jpg)
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.border. LineBorder;
public class ex24_2{
private static CardLayout cl=new CardLayout();
private static JPanel cp=new JPanel();
public static void main(String[] args){
JFrame. if=new JFrame();
jf.setTitle("ex24_2");
Container c=jf.getContentPane();
JToolBar jtb=new JToolBar();
JButton btnNext=new JButton(new ImageIcon("next.gif"));
JButton btnPre=new JButton(new ImageIcon("back.gif"));
jtb.add(btnPre);
jtb.add(btnNext);
cp.setLayout(cl);
Dimension dim=new Dimension(150,80);
cp.setPreferredSize(dim);
cp.setBorder(new LineBorder(Color. BLACK));
cp.add(new JLabel("cardl",JLabel.CENTER),"card1");
cp.add(new JLabel("card2",JLabel.CENTER),"card2");
cp.add(new JLabel("card3",JLabel.CENTER),"card3");
c.add(jtb,BorderLayout.NORTH);
c.add(cp,BorderLayout.CENTER);
ActionListener al=new ActionResponse();
____________________________________;
____________________________________;
jf.addWindowListener(new WindowAdapter(){
public void windowClosing(WindowEvent we){
System.exit(0);
}
});
jf.pack();
jf.setVisible(true);
}
static class ActionResponse implements ActionListener{
public void actionPerformed(ActionEvent ae){
if(ae.getActionCommand().equals("next"))
cl.next(cp);
else
cl.previous(cp);
}
}
}

 警告:系统检测到您的账号存在安全风险
警告:系统检测到您的账号存在安全风险
为了保护您的账号安全,请在“上学吧”公众号进行验证,点击“官网服务”-“账号验证”后输入验证码“”完成验证,验证成功后方可继续查看答案!
